0.1+0.2 为什么不等于 0.3
先说结论
为什么不等于?
因为 JavaScript 存在精度丢失问题
JavaScript 存储数值是以双精度浮点数来存储,采用的标准是 IEEE 754
用双精度浮点数表示小数可能得到一个无限循环的数,无限循环二进制转换为十进制会出现误差
0.1+0.2 就是这样误差的产物
更详细的说法是:浮点数先转换为二进制,二进制相加后的结果二进制是无限循环,再转化为十进制后,JS 引擎会对其进行截断,所以造成精度丢失,结果就成了 0.30000000000000004
为什么会有精准度损失
因为计算机硬件存储数据时,是以二进制(10101010)形式进行
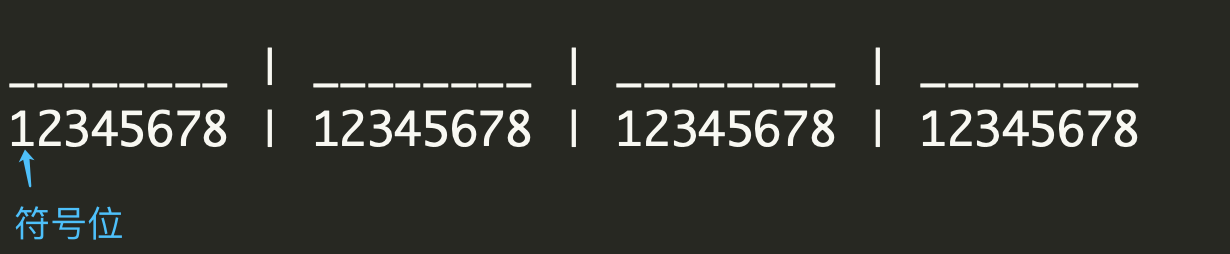
比如说每个字节是 8 位,int 类型占 4 个字节,也就是 32 位精度;那么 32 位的计算机精度可以存 2 的 32次方个数据。如下图:

每位上面可以放两个二进制数据也就是 0 或者 1;一般最高位上是符号位(1表示负数,0表示正数),所以带符号的类型数据应该是 31 个 2
2 * 2 * 2 * ... * 2(31个2),加上符号范围就是 -2147483648 ~ 2147483647;当然也有无符号整形,暂不讨论
那么小数怎么存呢?小数在计算机当中叫浮点型,JS 最终会由浏览器引擎转成 C++,但是 JS 当中只有一种数值类型,那就是 number,那么 number 在 C++ 是什么类型呢;
我们暂且认为它是双精度类型,也就是 double,C++ 中占四个字节,也就是 64 位存储,整数存储参考上面即可,重点说说浮点存储
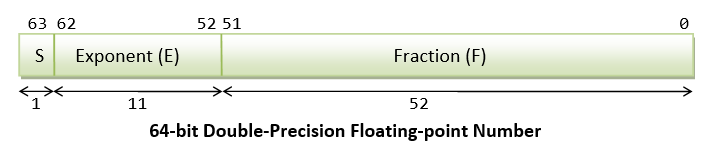
同样 64 位可分为三部分,它的制定格式是以 IEEE 754 为标准:
第一部分:符号位(S),占 1 位即第 63 位;
第二部分:指数域(E),占 11 位即 52 位到 62 位,含 52 和 62;
第三部分:尾数域(F),占 52 位即第 0 位到 51 位,含 51;

如果将一个小数转换成二进制 64 位怎么表示,以 12.52571 为例
- 先转换成二进制(十进制转换成二进制)(站长工具二进制转换)
- 12.52571 => 1100.100001101001010011101110001110010010111000011111
- 将其小数点向左偏移三位
- 1.100100001101001010011101110001110010010111000011111 * 2^3
得出结论
- 因为是整数,所以符号位 S 是 0;
- 因为向左偏移了三位,所以 E = 1023 + 3 = 1026(转化为二进制) => 10000000010,有 11 位,不够前面补 0
- 为什么要加1023?为什么左移是加3,不是减3
- 尾数是(F)(小数点后面)100100001101001010011101110001110010010111000011111;
最终表示: 0 10000000010 100100001101001010011101110001110010010111000011111;
上面总长度是63位,差一位,最后面补零,即
0 10000000010 1001000011010010100111011100011100100101110000111110;
那么12.52571的64位计算机存储形式就是上面了;
回过头看 0.1 + 0.2
上面的表达可能有些疑惑,肯定的,毕竟笔者也是参考的(权当笔记,供以后温习),暂且不表;那么 0.1 和 0.2 是怎么转的
这里就有一个问题,0.1 和 0.2 转成二进制小数点后面是循环的
// 0.1 转化为二进制
0.0 0011 0011 0011 0011...(0011无限循环)
// 0.2 转化为二进制
0.0011 0011 0011 0011 0011...(0011无限循环)由于尾数只有52位(52位之后的被计算机截掉了)
E = -4; F =1001100110011001100110011001100110011001100110011010 (52位)
E = -3; F =1.1001100110011001100110011001100110011001100110011010 (52位)要让两个数相加,首先E需要相同,于是得出下面
E = -3; F =0.1100110011001100110011001100110011001100110011001101 (52位) //多余位截掉
E = -3; F =1.1001100110011001100110011001100110011001100110011010 (52位)上面两个相加得出
E = -3; F = 10.0110011001100110011001100110011001100110011001100111
-------------------------------------------------------------------
E = -2; F = 1.00110011001100110011001100110011001100110011001100111得出的结论就是
2^-2 * 1.00110011001100110011001100110011001100110011001100111这个值转换成真值,结果为: 0.30000000000000004
如何做到精准度
使用 ES8 中的 bigint
还可以使用 ES6 的 Number.EPSILON 进行误差判断
可以将小数* 10n 转换为整数,整数不存在精度丢失问题
也有很多库可以解决,如 big.js、bigInt
同样有精准度缺失的语言
python
总结
因为 JavaScript 到最后会转换为 C++ 去执行
在 IEEE754 标准中常见的浮点数数值表示有:单精准度(32位)和双精准度(64位),JS 采用的是后者。浮点数与整数不同,一个浮点数既包含整数部分,又包含小数部分,因为其表示法的不同,需要分析为整数和小数部分,然后相加得到结果。0.1 和 0.2 先转成二进制,在转换为同一维度计算,得到二进制后,再转换为十进制后,就成了0.30000000000000004

